色彩
当我们看到小清新的网站的时候首先一定会想到日式网站!主要为年轻化的用户群网站居多!
01:sarara 一家纯净水的网站!主要突出网站的 静 纯 自然
所以它的网站主题色系为蓝色系,主要由高饱蓝色到低饱蓝色的过度,加上明暗对比的强烈!直接了当的突出宣传的产品!足够吸引用户的购买欲望。!

02 : 该网站的主要面向目标人群是大学生!所以选人物上面 比较有清纯 活力的女生作为主角 让她在炎热的夏季能够体验到一瓶饮料给他们带来凉爽的感觉是多么的喜悦。同样是的采取了 蓝色系作为背景 采用紫色作为点缀色! 画面的女主角传递出了 清纯 可爱 运动 年轻的气氛!所以一样给用户传递出了清新的感受。所以产品吸引大量的大学生购买!

03 : 这也是一家日本矿泉水的官网
同样它也是运用了大量的蓝色系作为背景:画面中主要以亮蓝色和亮黄色以及白色的对比再加上强烈对比的人物!一种 天然 阳光 愉悦的心情 不知不觉就吸引了用户!自然突出了人物和产品!最后加上亮黄色的点缀吸引购买!成功增加了产品的购买率!

还有很多例子!我在这里只举例了几项!
在我们需要清楚的是在我们设计小清新的网页的时候可可以吸取日式网站中的优秀元素!
01: 大部分采用蓝色系进行过渡
02: 增加色彩的对比 例如:亮蓝色和亮黄色等
03: 选择带有清纯 年轻化 清新 愉悦的人物 来传达气氛
等等!
掌握了这些要领 相信各位设计一个接地气的日式小清新的网站。
图片
日式网站在处理页面中的图片的时候,会哪些规律呢? 那么下面我们看看一些案例。
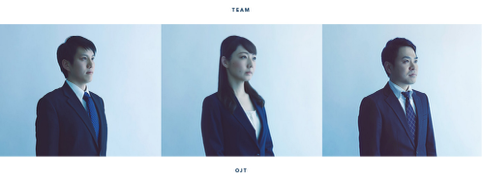
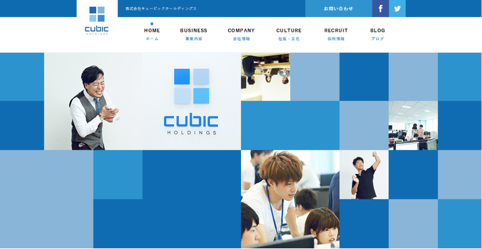
01:AIM info 网站团队栏目中运用的图片具有统一的调性,主要体现在:
她们的色调,人物视角, 及人物占有画面的比例,通过男女对相别比的先后顺序缓解视觉的疲劳!因此这样的处理方式会给用户一种专业 严谨 信任的感觉。

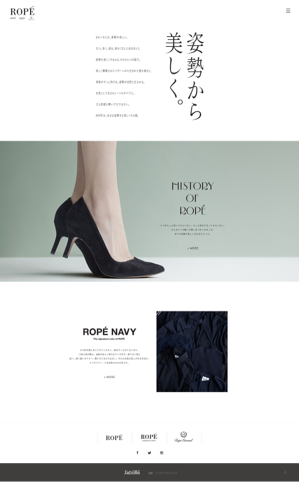
02:下网站是一个传统服饰的网站:网站中的图片运用了孩子的 摄影角度 一个正面和一个反面作为对比,通过性别对比,女孩和男孩错列顺序,通过色彩的 暖色和冷色进行一个对比,通过板块大小的对比 网站中 小图片和大图片进行对比!通过几何图形来对比,正方形和长方形的对比!这样的好处就是让用户即使阅读这么多图片的时候 变的清晰条理还不乱还能保持很大的新鲜感!减少用户的视觉疲劳!

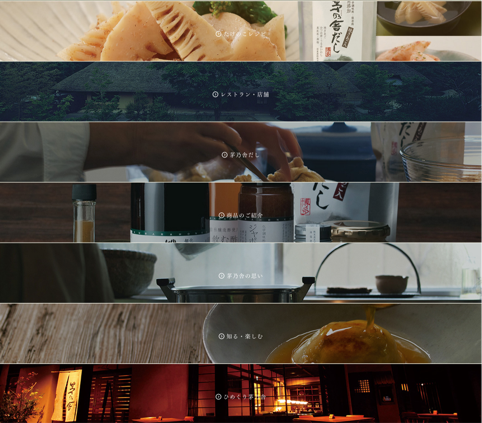
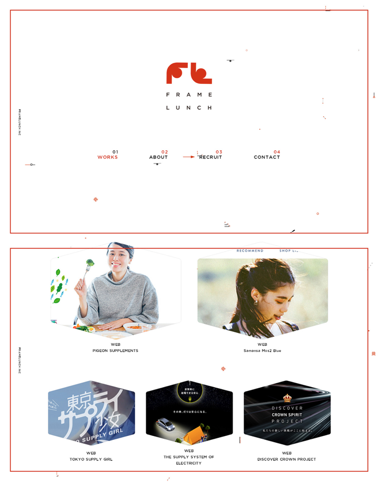
03:网站中的图片使用 近景远景的对比处理手法:如下网站:
中的图片处理方式:第一张图片使用近景来表现食物的细节!
第二张采用 远景来表现饭店的外观,
第三张第四张:同样通过近景的手法来表现食物的加工过程
第五张:使用远景表现整个全景照片
第六张:使用近景来表现食物细节诱惑的感觉
第七张:使用远景体现整个参观的内部感觉

这样的处理手法 使得整个画面中图多而不乱,增加了图片中的节奏感和层次!让用户不断有新鲜感去浏览图片!
04:下网站也是通过近景和远景的方式来搭配图片

根据上面几个案例分析得来我们在网站运用图片可借鉴的几种方式!
01: 具有统一性[主要体现在 色调 人物占有画面的比例 人物的造型 人物表情状态 等]
02: 通过对比来{主要体现在 近景和远景的对比 冷暖色彩的对比 人物性别的对比 人物的造型姿势的对比 形状大小比例的对比 利用图形来做对比 等}等等方式!都是可以值得我们在网站中运用的时候需要注意的.
03: 突出主体!弱化背景!
文字
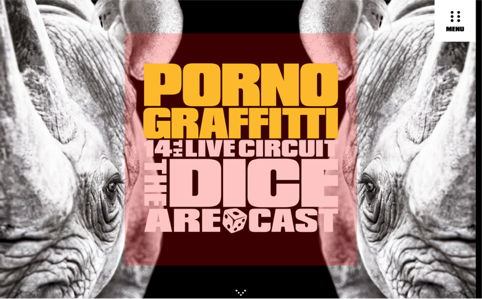
01:使用几何图图形的形状比例来进行文字排版
使用三角形比例进行文字文字排版


使用竖长方形比例来排版

使用横长方形比例来排版

使用六边形比例进行排版


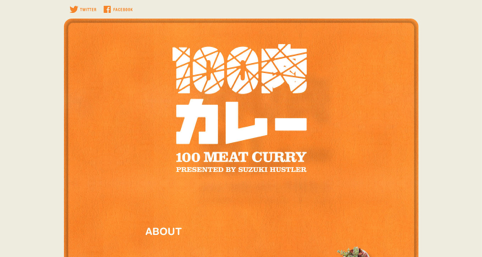
使用正方形比例进行排版

使用圆形的比例进行文字排版

下面食品网站:文字进行竖排有效的将主视觉和介绍性的文字结合起来。又不失美感

同样使用竖排的文字方式进行排版的案例,下图文字采用竖排的方式!使得整个画面更加有贴切感。

等等!
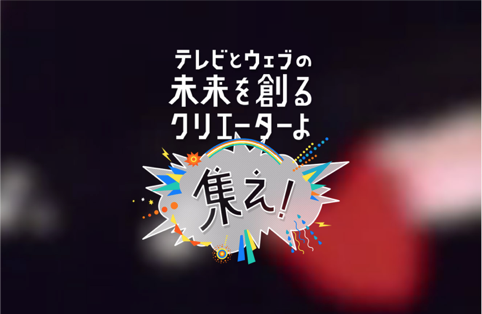
02:使用图案和文字结合的方式进行排版!这样使文字更加的趣味!使用户更快的理解!获取vi中的图形和文字结合排版!不适单调。让页面更加紧密。

下面页面也是类似这样的方式,延展vi中的元素进行图文搭配通过特殊处理文字效果,
使得文案中重要突出的内容 直接抓取了用户的视觉!

通过特殊处理文字效果,使得文案中重要突出的内容 直接抓取了用户的视觉!

通过添加了图形让整个文字变的更加的丰富!

比较夸张的图形和文字内容进行结合展示!也是很有趣味性

下面案例也是巧妙的利用图像和文案结合排版 ,也是很有趣味!

03:使用图像和文字排版的案例
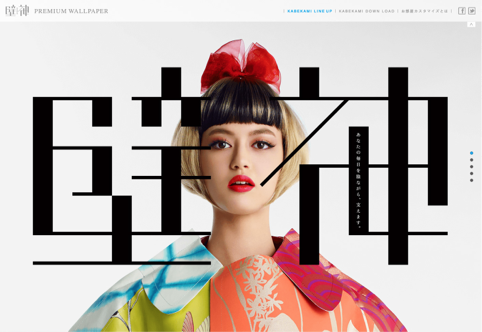
下图就是使用实景图像和文字进行一个巧妙结合设计!夸张的人物模特和神情。
增加了文案排版的视觉冲击力!让原本单调的文字变的有活力。

根据上面几个案例分析得来我们在网站中进行文字排版可借鉴的几种方式!
01: 学会借鉴几何图形的比例去排版文字
02: 文字排版中巧妙的加入图形,不仅变的具有创意还会让你所表达的信息内容更加易懂。
03: 文字排版中学会融入来生活中图像元素,不仅会让你的视觉上得到质的提升 还会让你整个内容更加的接地气。等等还有很多方式需要你们去发掘了。
元素
网站中的 线条运用!几何图像的运用!
01:搭配文字一起运用!
下面网站为了突出数字部分,采用明亮的线条作为提示作用! 这样不仅潮流,而且有效的抓住了用户的视觉和突出了重点!

相同的道理 这里也运用了线条 来突出文字的重要性!

02:按钮的运用!
下面的网页 将线条运用在网页中的按钮上!告别实色为主的方式,利用线条更好和整体融合 !加强了按钮的透彻感也是非常新颖的展现方式!

03:网页整体的装饰作用:
线条的加入让下面的网页每一屏之前有了区分感!同时也吸引了用户的注意力。避免了两屏内容相互干扰。

等等:
2: 常用的利用线来辅助作用!
01:利用线条进行分隔作用的案例:下面网站为了让整个信息更加的有条理的去展示!避免了彼此的干扰。

下面案例的线条也是采用一样的修饰辅助作用!

3 : 网页中的利用纯色方式来突出信息内容
01:下面利用纯色方式提炼文字的案例
下面网站为了让用户第一视觉看到网站表达的重要内容,所以利用了纯色打底方式来修饰文字,成功的让用户第一眼注视到了它们!

下面案例为来日式文字为来和英文区分,也采用了纯色的方式来区分和突出需要表达的信息内容

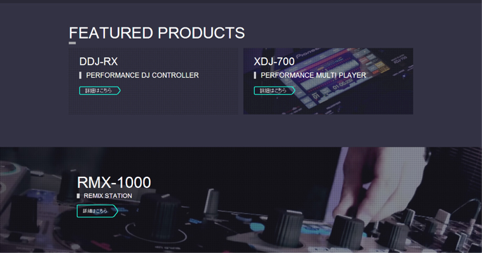
02:下面是利用纯色来作为板块之间的区分案例 这是网站设计最常用的方式。
下面是一个网站的底部,为来让top到顶部的功能和底部板块信息得到有效的区分,所以网站采用了两种色彩来分离两个板块的信息,从而避免它们彼此的干扰,让原本杂乱的页面变的有条理。

下图网站也是采用不同的背景颜色,让画面变的有主次,富有层次感。

03:采用活泼的几何形状作为背景的方式。
使得整个网页不单调,给用户一种活力青春的感觉,使模特和和整个画面结合的更加紧密.

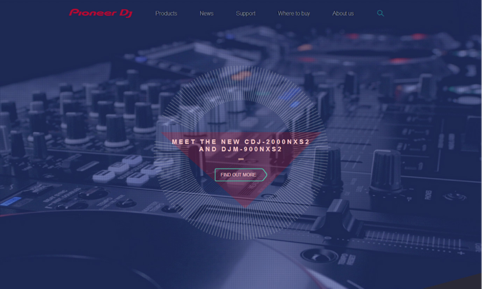
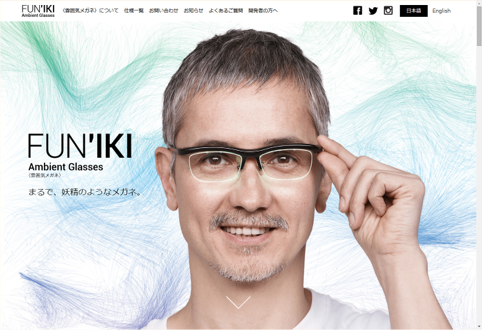
04:加入科技的元素,让你的产品增分出彩。
下面网站是一家卖眼镜的产品,画面中让流线型的科技元素的加入,使得眼镜给用户 先进 科技 现代的感受,使得用户更加直观的了解产品的卖点。

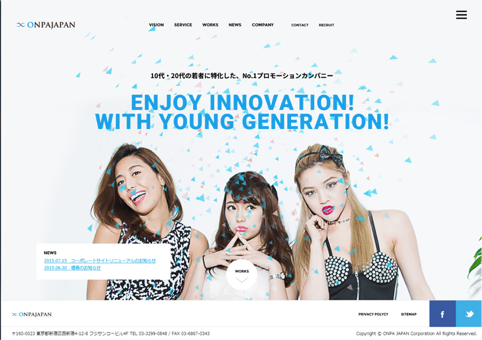
05:下面网站是一家市场杂志的模特网站,网站同样加入了 现代 科技 感的元素,使整个网站变的潮流
超前起来。

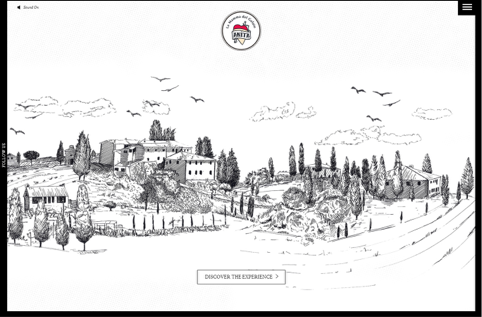
06:加入绘画的元素让网站更富有活力和创新色彩
下面网站是一家寺庙的景区网站,网站将平时在寺庙运动的人群, 使用绘画的方式唯美的展示出来,
既不抢主体视觉,又为网站增加了几分色彩,真正的让用户看到此网站就想去当地体验一番。

下面网站的开场动画,也是利用绘画的方式来描述了整个企业的历史-发展到现代,利用绘画让历史感体现的十足,同时也很有创新的网站。

下面网站是一家卖苹果的网站,网站中背景采用大量的种植苹果树景色的插画,搭配文字,简单而不失优雅,用简单粗暴的方式 告诉用户我们就是卖苹果的。

07 : 让实景图片的元素融入网站,使得网站更加的接地气。
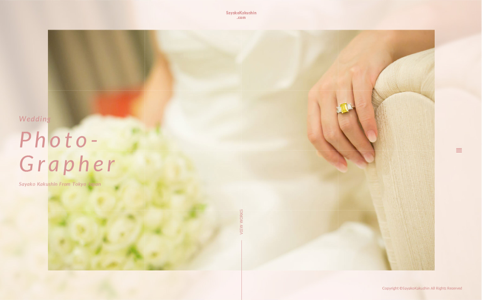
下面网站是一家婚庆公司的宣传网站,网站背景采用了将新娘手捧鲜花的照片 设置透明度模糊展示
既不强主视觉,又让背景和照片完美的融入和呼应,给用户一种淡雅 幸福的感觉。

下面网站也是采用了生活照片元素,巧妙的融入网站中,给用户感觉就像在现场观看一样!

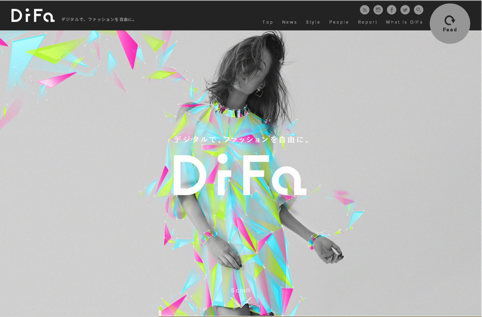
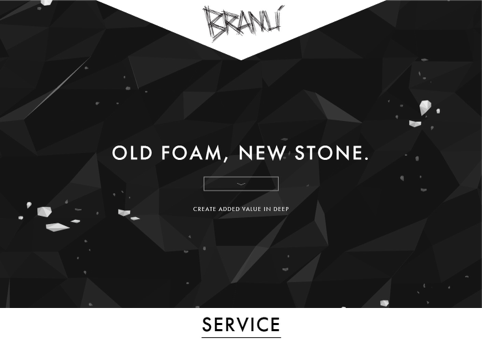
08: 加入强烈的几何图形,让网站变的更有创意力!
下面是一家设计创意的公司,整个网站背景采用大量的立体图形元素作为背景装饰,告别传统,加上炫酷的动效,足以说明是一家创意十足的设计公司!

根据上面几个案例分析得来我们在网站中进行元素运用的时候可借鉴的几种方式!
01:线条的运用,既可以起到装饰 辅助分隔的作用,又可以作为重点信息突出
02: 背景纹理纯色的运用,有效的起到了网站分隔和区分对比的作用。
03: 几何图形的运用,让你的网站更有新意。
04:科技的元素的运用,让你的网站的产品卖点更突出,优势更明显。
05: 增加氛围,可以让你的网站的变的更有青春活力。
06: 实景图的运用,可以使网站更贴切生活。
07:手绘元素的运用,让你的网站更出彩。
等等,还有很多元素 也需要各位仁兄去发掘,并且巧妙的运用!