
当我们在网上购物,提交我们个人信息都需要用到按钮。网页设计的增长很快,风格似乎也是一个月一变。
在这篇文章中,我们来追溯在Dribbble上按钮设计的八年发展史。

按钮的时间线
2009年,一个为全世界设计师提供分享他们设计项目的平台成立了——Dribbble。通过Dribbble我们可以看到过去八年按钮设计的趋势和变化。
我在Dribbble上找了很多分类,创建了下面的按钮风格时间线:

2009
2009年,因特网要庆祝40周岁,第一个种类出现在Dribbble。按钮设计以灰色为主导,几乎都是用微妙的渐变、 圆角和阴影构成。

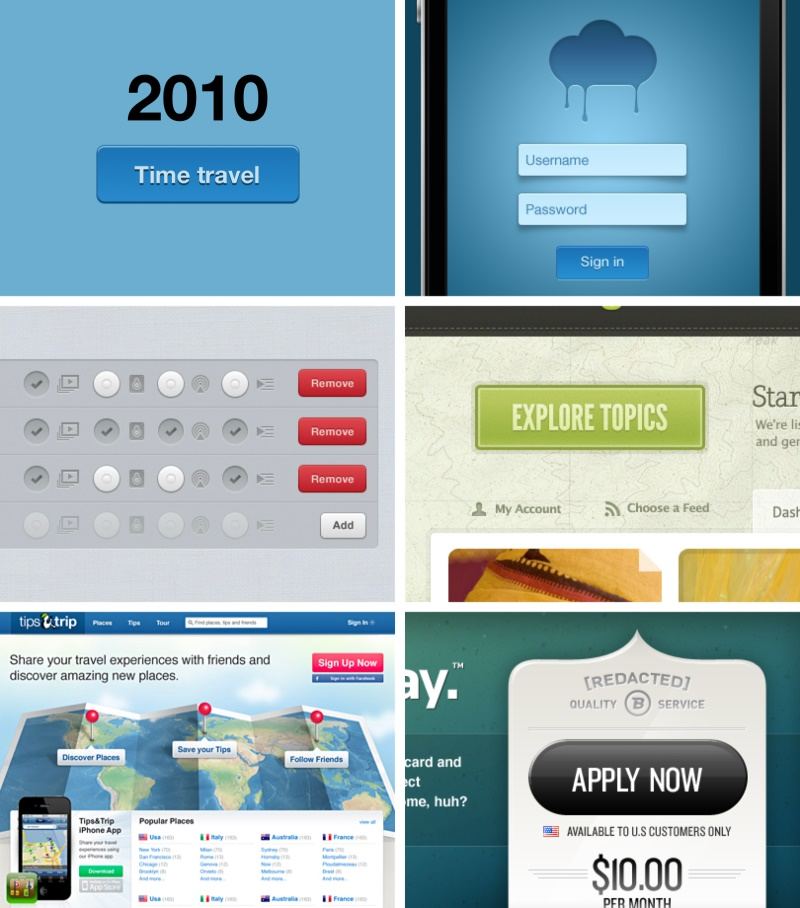
2010
2010年,Instagram成立。按钮的风格并没有大幅度的改变,但是使用了更多的颜色,更多的细节(例如内阴影),更多的装饰排版。

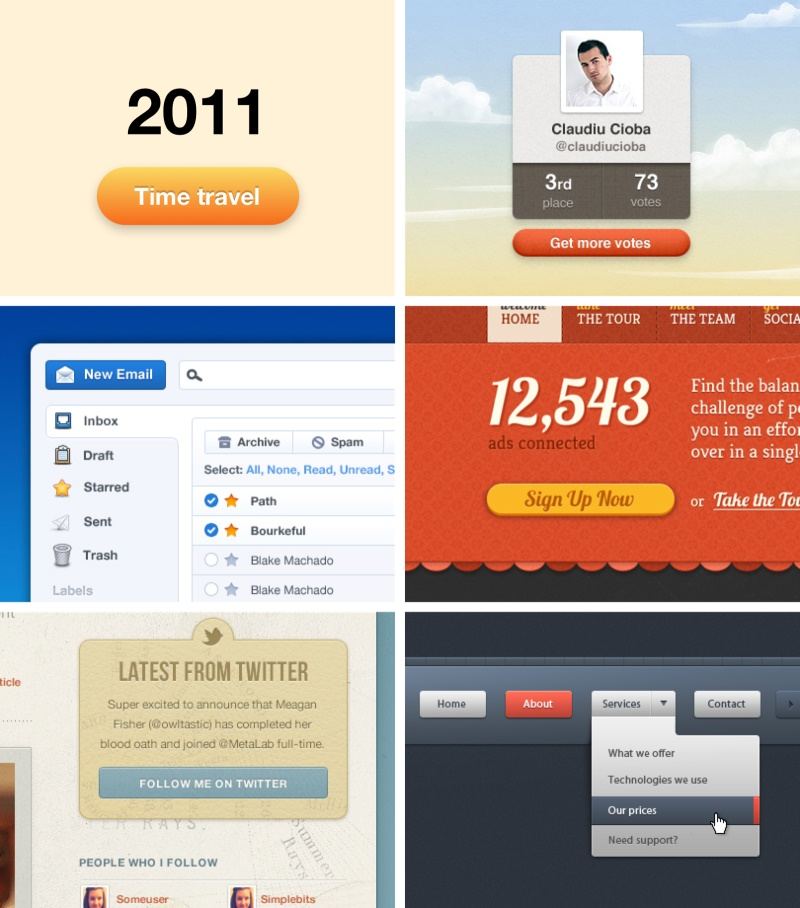
2011
2011年,CSS3首次亮相,互联网使用者大规模增长。拟物化依旧占主导地位,但是有很多设计者开始在这个风格上进行创新。也许你寻找不到阴影或者高亮的使用规范,但是可以确定的是这些元素依旧是每个项目的主流。

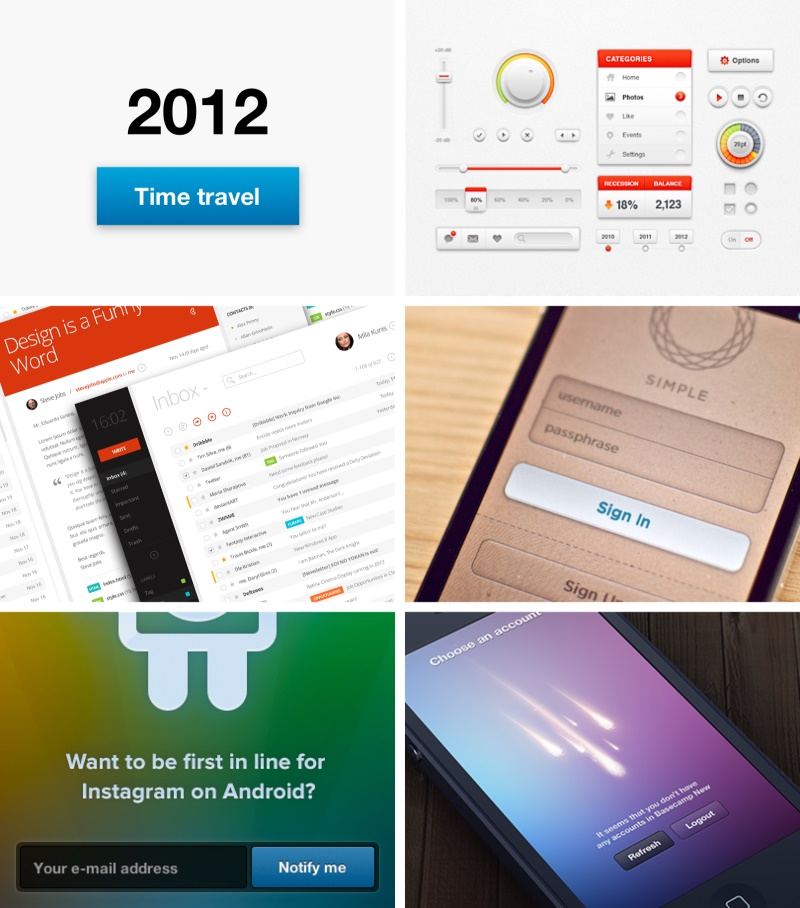
2012
2012年,拟物化风格趋势下降,扁平化风格趋势开始出现。这一年是拟物化风格发展最快的一年,很多设计师在这种风格上达到了很高的水平。同时,有些设计师开始寻找一些新的东西。

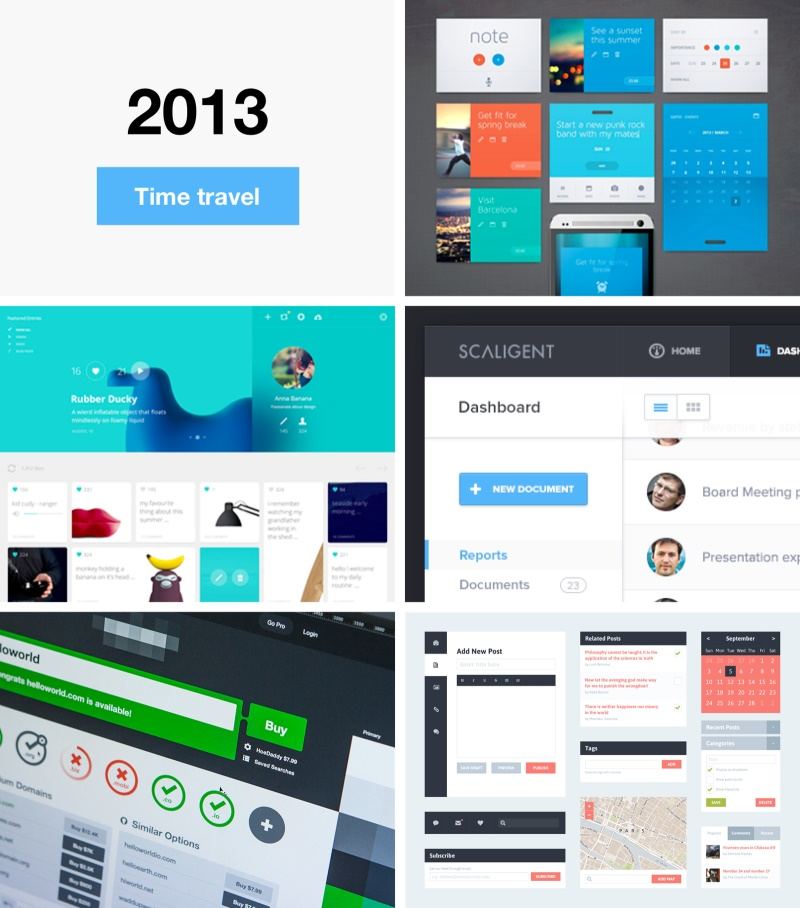
2013
2013年,Apple明确的将拟物化使用在iOS7上。毫无疑问的,这一年也出现了新的设计趋势——扁平化设计。几乎 Dribbble上每一个独立的设计师,在同一时间放弃了在其App或者Web页面上使用三维的按钮,转而使用扁平化设计。

2014
2014年,谷歌发布了Material Design。但是很多设计师并没有完全遵循这种风格。这是非常有意思的一年,因为每个设计师几乎是突然开始用扁平化风格的按钮。在Dribbble中就能够找到很多这种风格。简而言之就是,两个像素的边框按钮。

2015
在谷歌发布了Material Design的几个月后,UI设计师们很快地喜欢上了这种风格。扁平的按钮下方增加了微小的阴影。 很多设计师将这种风格应用到项目中就能证明这种风格对设计趋势的重大影响。

2016
2016年,设计师开始将新的元素与 Material 和扁平化设计风格混合。渐变出现在按钮设计中,不再强调三维感,而是强调按钮本身的质感。按钮开始使用发光的彩色阴影。

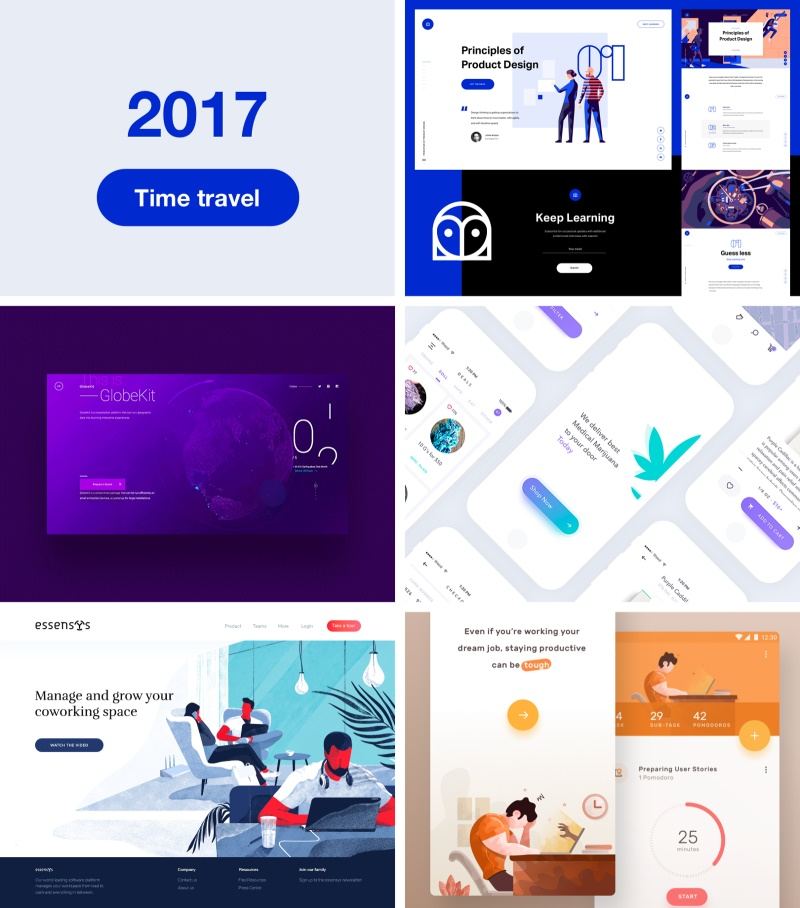
2017
2017年,一方面极简主义和扁平化设计已经持续了一年。另一方面,设计师们依旧在寻找新的表现形式。我们正处于一个在技术上没有限制,而是局限于潮流和时尚框架的阶段。

接下来呢?
接下来按钮的发展是怎样的?我也不知道。只知道按钮进化的原因有很多种,比如:技术的改变,设计师设计意识的成长,等等。
不可否认,按钮已经成熟,随着手势交互、AR、VR,或者声控交互的发展,也许我们使用多年的按钮是否还会存在,都是一个值得探讨的问题。